今天要來介紹全端
全端的意思簡單來說就是前端+後端,那什麼是前端什麼又是後端呢?
今天就先為大家介紹前端是什麼
所謂的前端(Front-end)就是我們所看到的東西,基本上都是前端所做出來的,如一個網站的網頁,網頁裡面有很多按鈕、文字、圖片等,這些都是前端,有個說法是:你看到的表面幾乎都是前端所用的。
常見的前端會需要知道的英文,如Front-end、UI、UX等
- Front-end就是指前端的意思,那麼前端工程師的英文就是Front-end developer或是Front-end Engineer
- UI是使用者介面,英文全名是User Interface,表示介面的好壞,舉例來說:我到某個網站,覺得配色很怪那就是UI做得不好
- UX是使用者經驗,英文全名是User Experience,表示用的感覺,舉例來說:我到了某電商,正常的收尋問題,選擇商品一定要在左邊,收尋攔位在右邊,確定按鈕在左邊,這就是常規的經驗告訴我的,一定要這樣做,才不會覺得怪怪的

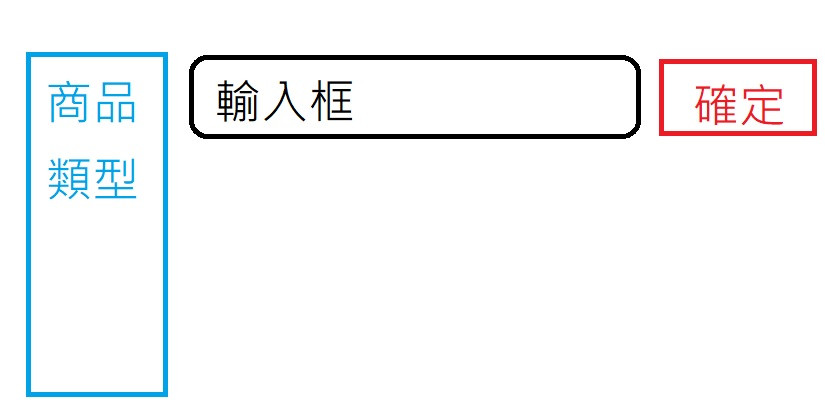
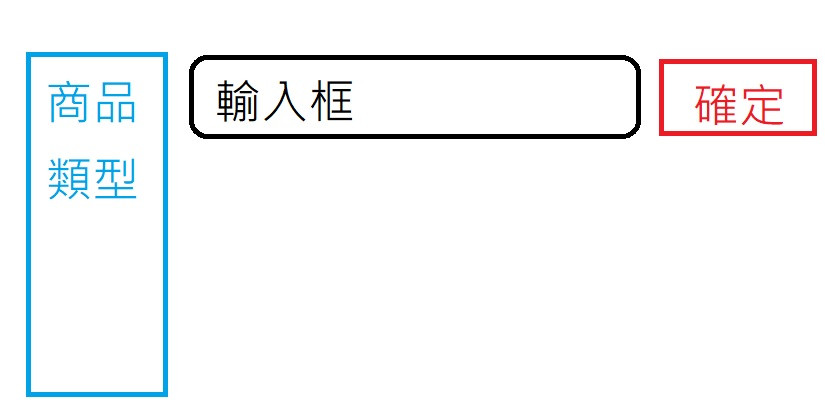
以上圖為例,常見的收尋會是這樣子,如果把確定跟商品類型顛倒就會變得很怪,因為人的習慣是從左邊看到右邊,這就是UX
如果把收尋攔改成圓形或是正方形,這是UI的決定(我還特意用圓角矩形),不知道有沒有發現到。
今天就到這邊,明天會繼續介紹前端。